Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- swift #swift keychain #keychain 사용법
- 상단 탭바
- Android
- url 추적
- swift
- UIPresentationController
- GeometryReader
- 기존 앱
- detect url
- Swift Package Manager
- 스크롤 탭
- url 관찰
- SwiftUI
- ios
- oberve url
- List
- development language
- DataBinding
- Tuist
- transformation.map
- DevelopmentRegion
- base64 변환
- Side Menu
- scrolling tab
- pod install
- convert base64
- ViewBuilder
- UIViewControllerTransitioningDelegate
- 개발자 면접
- notifychanged
Archives
- Today
- Total
버그 잡이
android kotlin extended floatingButton(코틀린 플로팅 버튼) 본문
https://www.youtube.com/watch?v=0AlquC1rScQ (해당 외국 유튜버의 튜토리얼을 정리한 글입니다.)
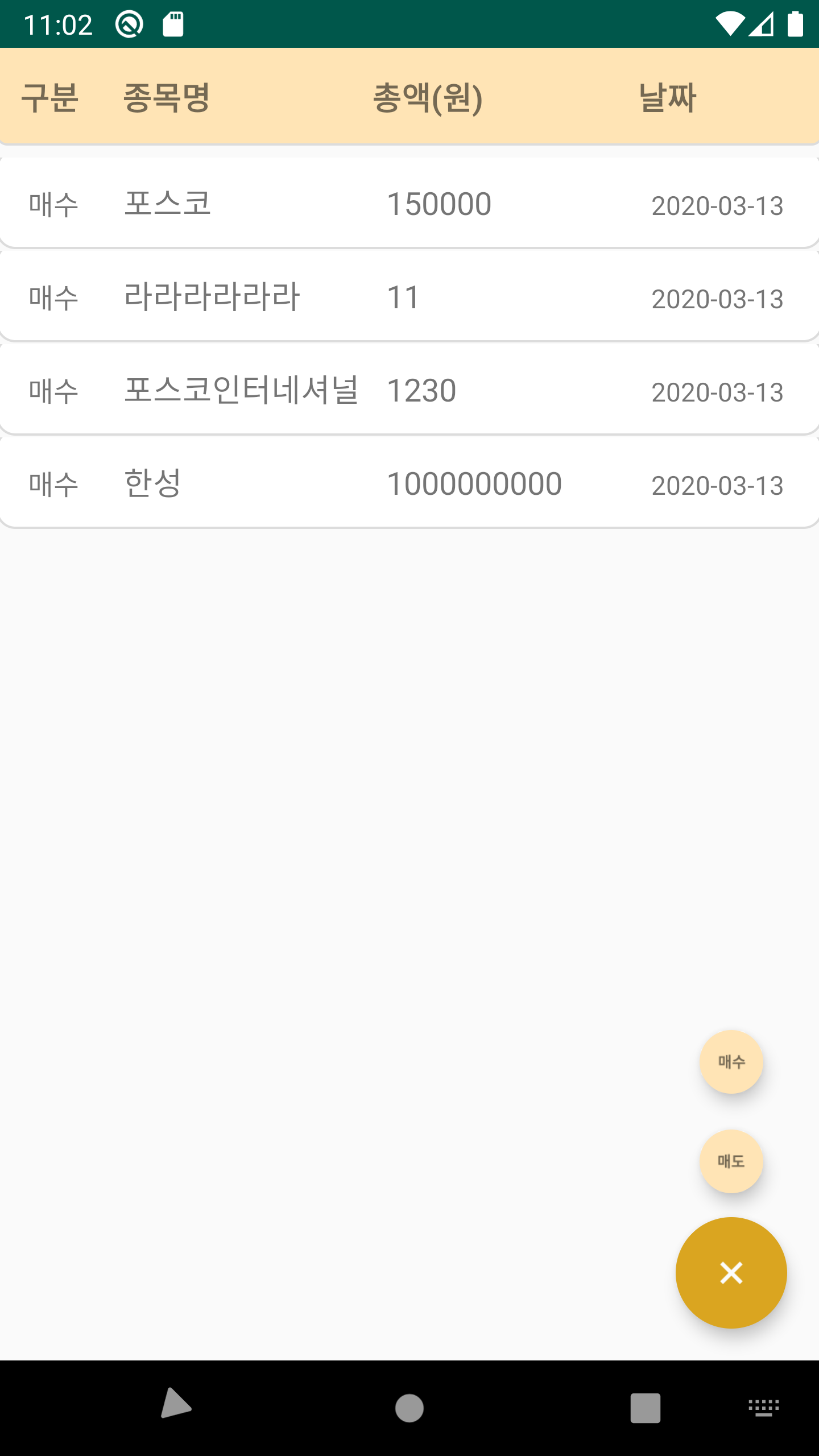
아래와 같은 플로팅 버튼을 만들어보겠습니다.


1. gradle 추가
implementation 'com.google.android.material:material:1.2.0-alpha01'
2. floating button을 적용하고자 하는 layout을 CoordinatorLayout으로 변경
*coordinatorLayout이란?
: FrameLayout이다. 자식 뷰들간의 특정한 인터렉션을 지원하는 용도로 사용한다.
- 즉, 자식뷰들간 다양한 상호작용을 위해서 사용되는 레이아웃인 것 같다.
- floatingButton의 애니메이션과 클릭시 다른 자식뷰들을 나타내는 특징으로 인해 coordinatorLayout과 함께 써야하는 것이다.
3. FloatingActionButton 추가(in CoordinatortLayout)
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/buyBtn"
android:layout_gravity="end|bottom"
android:layout_marginBottom="130dp"
android:layout_marginRight="24dp"
android:layout_marginEnd="24dp"
android:backgroundTint="@color/moccasin"
app:borderWidth="0dp"
app:fabSize="mini"
android:elevation="6dp"
app:pressedTranslationZ="12dp"
android:src="@drawable/ic_buy"
android:visibility="invisible"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/sellBtn"
android:layout_gravity="end|bottom"
android:layout_marginBottom="80dp"
android:layout_marginRight="24dp"
android:layout_marginEnd="24dp"
android:backgroundTint="@color/moccasin"
app:borderWidth="0dp"
app:fabSize="mini"
android:elevation="6dp"
app:pressedTranslationZ="12dp"
android:src="@drawable/ic_sell"
android:visibility="invisible"
/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/addBtn"
android:layout_gravity="end|bottom"
android:layout_margin="16dp"
android:backgroundTint="@color/goldenrod"
app:borderWidth="0dp"
app:fabSize="normal"
android:elevation="6dp"
app:pressedTranslationZ="12dp"
android:src="@drawable/ic_add_white"
/>
4. Animation 추가

1)fab_open/close : 하위 버튼 보였다 안 보였다.
2)rotate_clockwise/anticlockwise : 메인 버튼 누르면 회전해서 + -> x 로 변환
*fab_close.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:fromXScale="0.8"
android:fromYScale="0.8"
android:toXScale="0.0"
android:toYScale="0.0"
android:pivotY="50%"
android:pivotX="50%"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"
/>
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.0"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"/>
</set>
*fab_open.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<scale
android:fromXScale="0.0"
android:fromYScale="0.0"
android:toXScale="0.8"
android:toYScale="0.8"
android:pivotY="50%"
android:pivotX="50%"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"
/>
<alpha
android:fromAlpha="0.0"
android:toAlpha="1.0"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"/>
</set>
*rotate_anticlockwise.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:fromDegrees="0"
android:toDegrees="45"
android:pivotX="50%"
android:pivotY="50%"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"/>
</set>
*rotate_clockwise.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:fillAfter="true">
<rotate
android:fromDegrees="45"
android:toDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:interpolator="@android:anim/linear_interpolator"
android:duration="300"/>
</set>
5. Activity에 floatingButton 및 animation 등록
val fabOpen = AnimationUtils.loadAnimation(this, R.anim.fab_open)
val fabClose = AnimationUtils.loadAnimation(this, R.anim.fab_close)
val fabRClockwise = AnimationUtils.loadAnimation(this, R.anim.rotate_clockwise)
val fabRAntiClockwise = AnimationUtils.loadAnimation(this, R.anim.rotate_anticlockwise)
addBtn.setOnClickListener{
if(isOpen){
sellBtn.startAnimation(fabClose)
buyBtn.startAnimation(fabClose)
addBtn.startAnimation(fabRClockwise)
isOpen = false
}
else{
sellBtn.startAnimation(fabOpen)
buyBtn.startAnimation(fabOpen)
addBtn.startAnimation(fabRAntiClockwise)
sellBtn.isClickable
buyBtn.isClickable
isOpen = true
buyBtn.setOnClickListener{
Toast.makeText(this, "buy버튼을 클릭하셨습니다", Toast.LENGTH_SHORT).show()
}
}
}반응형
'안드로이드 > 코틀린' 카테고리의 다른 글
| [Kotlin] Generic 제네릭 #base 클래스 generic 코드 해석하기 (0) | 2020.06.15 |
|---|---|
| [코틀린] kotlin 커스텀뷰(customView) 만들기 (0) | 2020.04.06 |
| [코틀린] Kotlin RecyclerView 각 요소 살펴보기 (0) | 2020.04.02 |
| [코틀린]Kotlin floating button 클릭시 로딩 회전 #extend floating button #loading (0) | 2020.03.27 |
| [코틀린]kotlin Arraylist to Array 변환 (0) | 2020.03.26 |
Comments

