Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- scrolling tab
- convert base64
- url 추적
- pod install
- url 관찰
- 상단 탭바
- Side Menu
- DataBinding
- notifychanged
- oberve url
- List
- Tuist
- 개발자 면접
- UIViewControllerTransitioningDelegate
- swift #swift keychain #keychain 사용법
- SwiftUI
- Android
- 스크롤 탭
- 기존 앱
- ios
- detect url
- Swift Package Manager
- development language
- DevelopmentRegion
- ViewBuilder
- swift
- UIPresentationController
- transformation.map
- GeometryReader
- base64 변환
Archives
- Today
- Total
버그 잡이
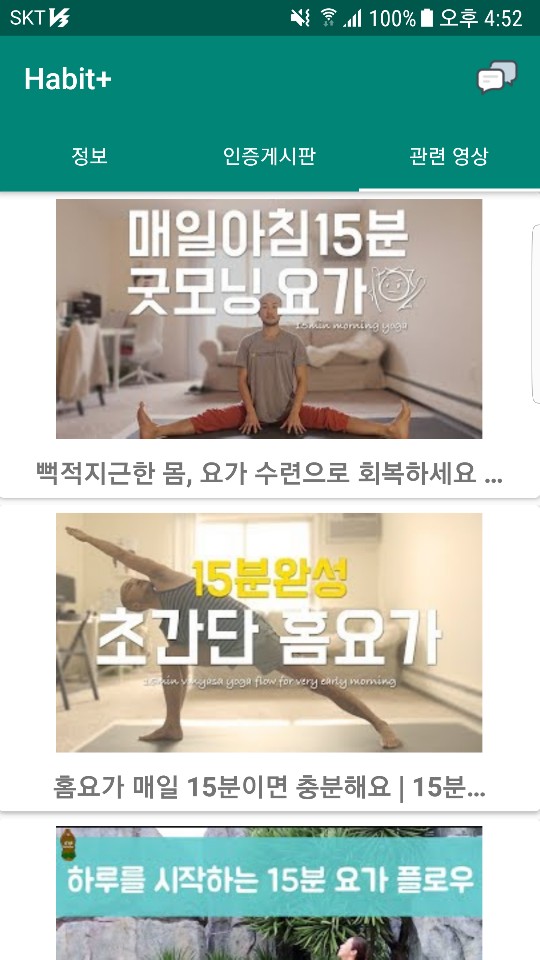
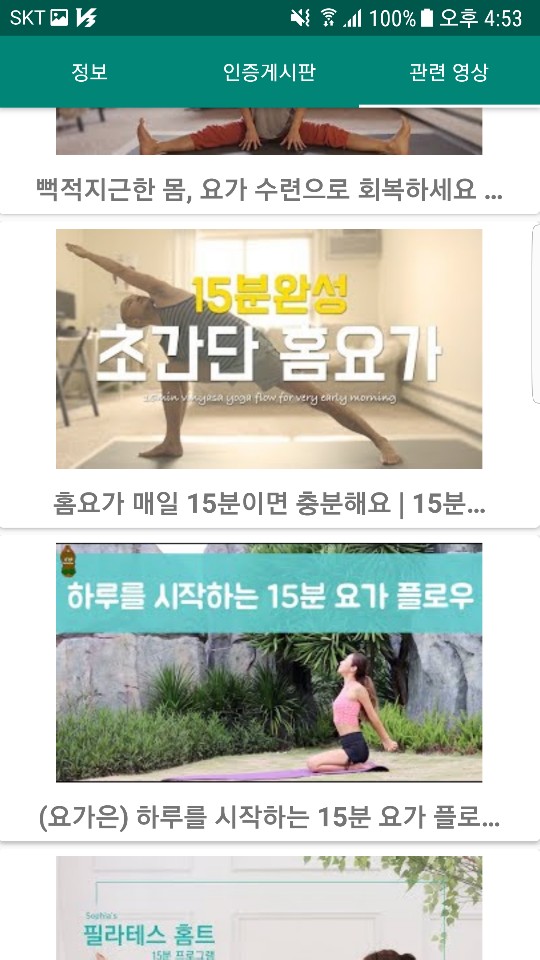
android actionbar 안에 tablayout 넣기 #scroll시 action바 숨기기 본문


위와 같이 ActionBar 안에 TabLayout을 넣고 스크롤시 ActionBar가 사라지도록 해보겠습니다.
1. layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<androidx.appcompat.widget.Toolbar
android:id="@+id/tool_bar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/layout_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabGravity="fill"
app:tabMode="fixed"
android:backgroundTint="@color/white"
app:tabTextColor="#ffff"
app:tabSelectedTextColor="@color/white"
app:tabIndicatorColor="@color/white"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="com.google.android.material.appbar.AppBarLayout$ScrollingViewBehavior"
/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
1)CoordinatorLayoout안에서 작업을 해야 스크롤시 동적인 작업을 진행할 수 있습니다.
2)AppbarLayout 안에 ToolBar로 ActionBar를 대체합니다.
- ActionBar는 버전별 호환 문제가 있어 구글에서는 ToolBar 사용을 권장하고 있습니다.
3)ToolBar의 "scrollFlags"가 바로 스크롤시 ToolBar를 숨겨주는 역할을 합니다.
2. activity.class
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_together);
Toolbar tool_bar = findViewById(R.id.tool_bar);
setSupportActionBar(tool_bar);
...
}
- 위와 같이 액티비티에 toolbar를 정의해줍니다.
반응형
'안드로이드' 카테고리의 다른 글
| [Android] 안드로이드 애니메이션 종류 #Property #View #Transition (1) | 2020.04.07 |
|---|---|
| 중첩리사이클러뷰 recyclerView 안에 recyclerView 넣기 #야놀자 앱 레이아웃 #nested recycelerview (2) | 2020.04.03 |
| android 레이아웃 색 점점 진하게 하기 #그라데이션 (0) | 2020.03.18 |
| android 기울기 센서로 공 움직이기(Accelometer sensor) #android sensor (0) | 2020.03.17 |
| picass vs glide vs fresco 안드로이드 이미지 라이브러리 비교 (0) | 2020.03.13 |
Comments


