| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
- detect url
- List
- ViewBuilder
- GeometryReader
- notifychanged
- development language
- scrolling tab
- 개발자 면접
- swift #swift keychain #keychain 사용법
- 스크롤 탭
- base64 변환
- url 관찰
- 기존 앱
- swift
- oberve url
- transformation.map
- ios
- convert base64
- pod install
- url 추적
- Side Menu
- Tuist
- SwiftUI
- UIViewControllerTransitioningDelegate
- Android
- DataBinding
- UIPresentationController
- Swift Package Manager
- 상단 탭바
- DevelopmentRegion
- Today
- Total
버그 잡이
[Udacity Android with Kotlin]2. Layout #BindingView #Constraint 본문
[Udacity Android with Kotlin]2. Layout #BindingView #Constraint
버그잡이 2020. 4. 9. 14:19오늘은 Android with Kotlin 두번째 강의 Layout편을 들었다.
이번 강의에서 새롭게 알게 된것은 3가지였다.
1. layout Editor의 활용
2. DataBinding
3. Constraint의 다양한 활용
Layout Editor의 활용
강의에서는 레이아웃을 만들때 editor를 적극적으로 사용한다.
이를 보면서 지금까지 코드로만 작성했던 나의 모습이 얼마나 비효율적이었는지 깨달았다.
높이, 넓이와 같은 기본적인 사항에 대한 수정은 코드로 작성하는 것과 크게 차이가 없다.
하지만 다음과 같은 작업으로 효율성을 높일 수 있다.
- String, Dimen과 같은 value를 간편하게 추가할 수 있다.
- 특정 뷰의 style을 extract해서 공통의 style로 지정할 수 있다. (view 우클릭 -> refactor -> extract)
DataBinding
1) Activity에서 Layout 불러오기
layout에 있는 뷰를 activity로 가져오기 위해서 지금까지 findviewbyid를 사용했다.
하지만 이는 runtime시 작동됨으로 앱을 느리게 만들 수 있다.
DataBinding은 view를 찾는 작업을 compile 단계에서 할 수 있게 해준다.

2)Layout에 Data 클래스를 만들어 변수처럼 사용하기

DataBinding을 활용하면 레이아웃 xml파일에서 Data클래스를 선언 후 변수처럼 사용할 수 있다.
이를 통해 얻는 장점은
a. activity단의 코드를 줄일 수 있고
b. data와 layout이 분리됨으로써 생기는 문제를 방지할 수 있다.
*사용법
1. 원하는 data 클래스를 만든다.
2. layout에 <data></data>안에 해당 클래스를 정의해준다.
3. 이후 원하는 항목에 해당 데이터를 변수처럼 넣는다 "@={myName.name}"
4. activity에서 data 객체를 생성 후 데이터를 넣어준다.
Constraint
- Constraint 를 사용하는 이유
- Flat한 뷰 계층을 만들 수 있다.
- 반응형 레이아웃을 만들기에 좋다.
- Editor를 사용하기 편리하다.
- Ratio
- 가로/세로 비율을 조절할 수 있다.
- 이미지View에 대해서 같은 ratio를 적용하고 싶을때
- 화면이 변해도 정사각형을 유지하고 싶을때.
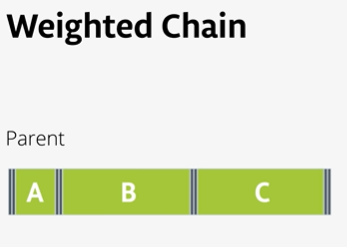
- Chian 종류

- Weighted chain
- Packed chain with bias
- Editor에서 세개 선택 후 우클릭 누르면 쉽게 chain으로 연결할 수 있다.
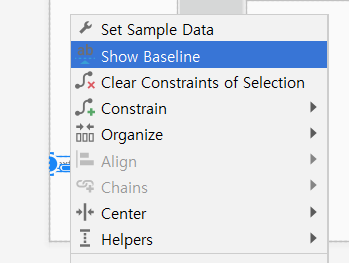
- BaseLine
- 다음과 같이 show baseline을 클릭하면 드래그로 원하는 view baseLine에 맞출 수 있다.
기타
* lineSpacingMultilplier : textView에 긴 글이 들어갈때 줄간격을 조절