Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- scrolling tab
- Tuist
- 개발자 면접
- 상단 탭바
- SwiftUI
- base64 변환
- GeometryReader
- swift #swift keychain #keychain 사용법
- url 추적
- Side Menu
- ViewBuilder
- swift
- UIPresentationController
- ios
- development language
- DataBinding
- pod install
- 스크롤 탭
- convert base64
- detect url
- Android
- DevelopmentRegion
- notifychanged
- Swift Package Manager
- List
- url 관찰
- UIViewControllerTransitioningDelegate
- 기존 앱
- transformation.map
- oberve url
Archives
- Today
- Total
버그 잡이
SwiftUI - List에서 원하는 Row로 스크롤 하기 #scrollTo 본문
최근 다이어리 앱을 만들고 있는데요.
아래와 같이 시간대별로 기록할 수 있는 리스트를 가지고 있습니다.
"저는 현재 시간의 Row를 최상단으로 스크롤 하고 싶었습니다."
(현재 시간이 14시면 14시 row를 최상단으로 스크롤)

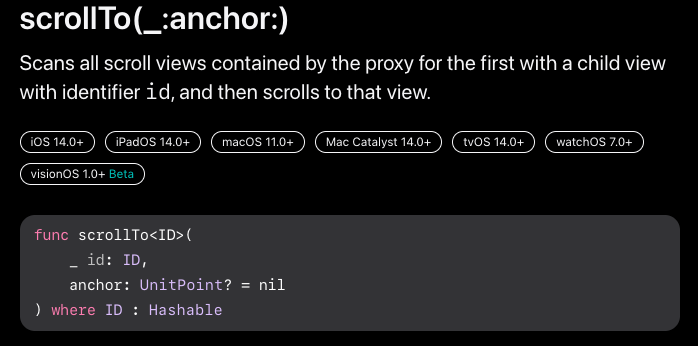
scrollTo(_:anchor:)
ScrollView에서 해당 ID가 있는 하위 뷰를 찾아서 해당 뷰로 스크롤 합니다.

id는 하위 뷰를 판단할 수 있는 고유값이고
anchor는 타겟이 되는 하위 뷰를 스크롤 어디에 위치시킬지 결정하는 옵션입니다.
(.top, .center, .bottom, .leading, .trailing 등의 옵션이 있습니다.)
기본 코드 예시
struct ContentView: View {
var body: some View {
ScrollViewReader { proxy in
VStack {
Button("Jump to #50") {
proxy.scrollTo(50)
}
List(0..<100, id: \.self) { i in
Text("Example \(i)")
.id(i)
}
}
}
}
}*참고: https://www.hackingwithswift.com/quick-start/swiftui/how-to-scroll-to-a-specific-row-in-a-list
핵심은 두가지 입니다.
1. ScrollViewReader 안에 List를 넣는다
2. Text()에 .id()로 id값을 부여한다.
저는 처음에 1번만 하고 2번을 하지 않아서 스크롤이 동작하지 않았는데요. 2번도 꼭 해주셔야 합니다.
나의 다이어리 앱에 적용한 예시
ScrollViewReader { proxy in
List() {
ForEach(timeLines, id: \.self) { timeline in
TimeLineViewRow(timeLine: timeline)
.id(timeline)
}
}
.onChange(of: timeLines, perform: { newValue in
let target = timeLines.first { $0.hour == String(Calendar.current.currentHour) }
proxy.scrollTo(target, anchor: .top)
})
}
ScrollViewReader 안에 List를 넣어주고 Row에 id를 부여하였습니다.
그 id값을 바탕으로 원하는 row로 scrollTo()를 할 수 있었습니다.
반응형
'SwiftUI' 카테고리의 다른 글
| SwiftUI 성능 이해 및 최적화 방법 알아보기 (1) | 2024.06.07 |
|---|---|
| SwiftUI List 기본 스타일 지우기 (0) | 2024.03.01 |
| SwiftUI - scrollIndicators() 로 textEditor 스크롤바 hidden 처리하기 (0) | 2023.06.18 |
| SwiftUI - Paging 되는 상단 tabbar 구현하기 (0) | 2023.05.20 |
| SwiftUI - @State, @Binding 개념 이해하기 (0) | 2023.05.13 |
Comments



