| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- DevelopmentRegion
- GeometryReader
- 상단 탭바
- Android
- 기존 앱
- ios
- transformation.map
- swift #swift keychain #keychain 사용법
- Swift Package Manager
- notifychanged
- UIViewControllerTransitioningDelegate
- 스크롤 탭
- Tuist
- SwiftUI
- Side Menu
- detect url
- 개발자 면접
- scrolling tab
- UIPresentationController
- swift
- base64 변환
- DataBinding
- oberve url
- url 관찰
- convert base64
- List
- development language
- ViewBuilder
- url 추적
- pod install
- Today
- Total
버그 잡이
SwiftUI List 기본 스타일 지우기 본문
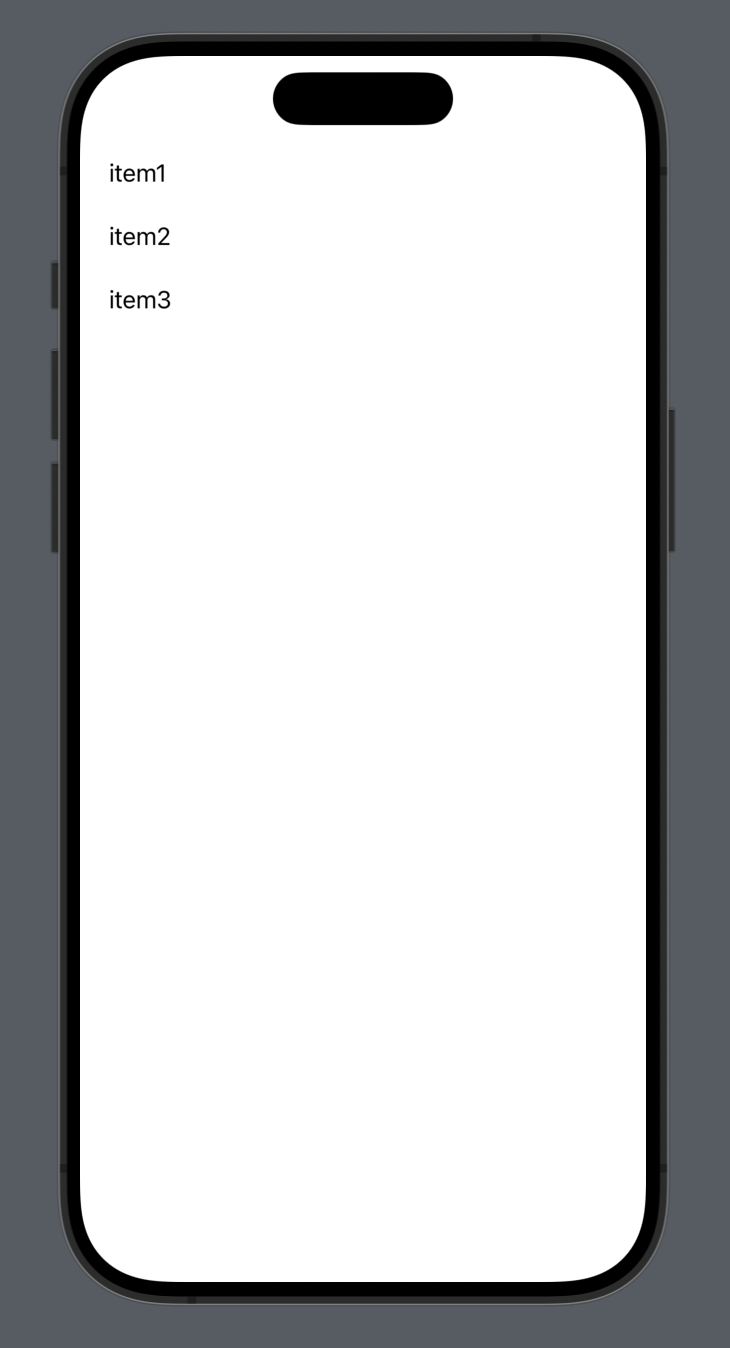
List는 아래와 같이 기본적으로 여백, 구분선 등의 스타일이 적용되어 있습니다.

그런데 저는 커스텀 하게 스타일링하기 위해서 태초의 상태로 되돌리고 싶었습니다.
어떻게 스타일을 지울 수 있을까요?
.listStyle(.plain)
리스트는 여러 스타일이 있는데요. 스타일 속성을 plain으로 줄 수 있습니다.
List {
Text("item1")
Text("item2")
Text("item3")
}
.listStyle(.plain)
이렇게 listStyle을 plain으로 하면 기존의 background 컬러, 여백 등의 속성을 없앨 수 있습니다.

구분선 제거
하지만 아직 구분선이 남아있네요.
구분선을 없애보겠습니다.
iOS 15 이상인 경우, listRowSeparator(.hidden) 이라는 속성으로 구분선을 숨김 처리할 수 있습니다.
iOS 14 는 어떻게 대응할까요?
listRowInset을 통해서 Inset을 제거하고 background를 배경색으로 해서 셀을 덮는 방식으로 구분선을 제거할 수 있습니다.
(frame의 maxWidth, maxHeight를 .infinity로 해야 셀을 덮을 수 있습니다.)
extension View {
@ViewBuilder
func hideListRowSeparator() -> some View {
if #available(iOS 15.0, *) {
self.listRowSeparator(.hidden)
} else {
self.frame(maxWidth: .infinity, maxHeight: .infinity, alignment: .leading)
.listRowInsets(EdgeInsets(top: -1, leading: -1, bottom: -1, trailing: -1))
.background(Color.white)
}
}
}

좌우 여백 제거
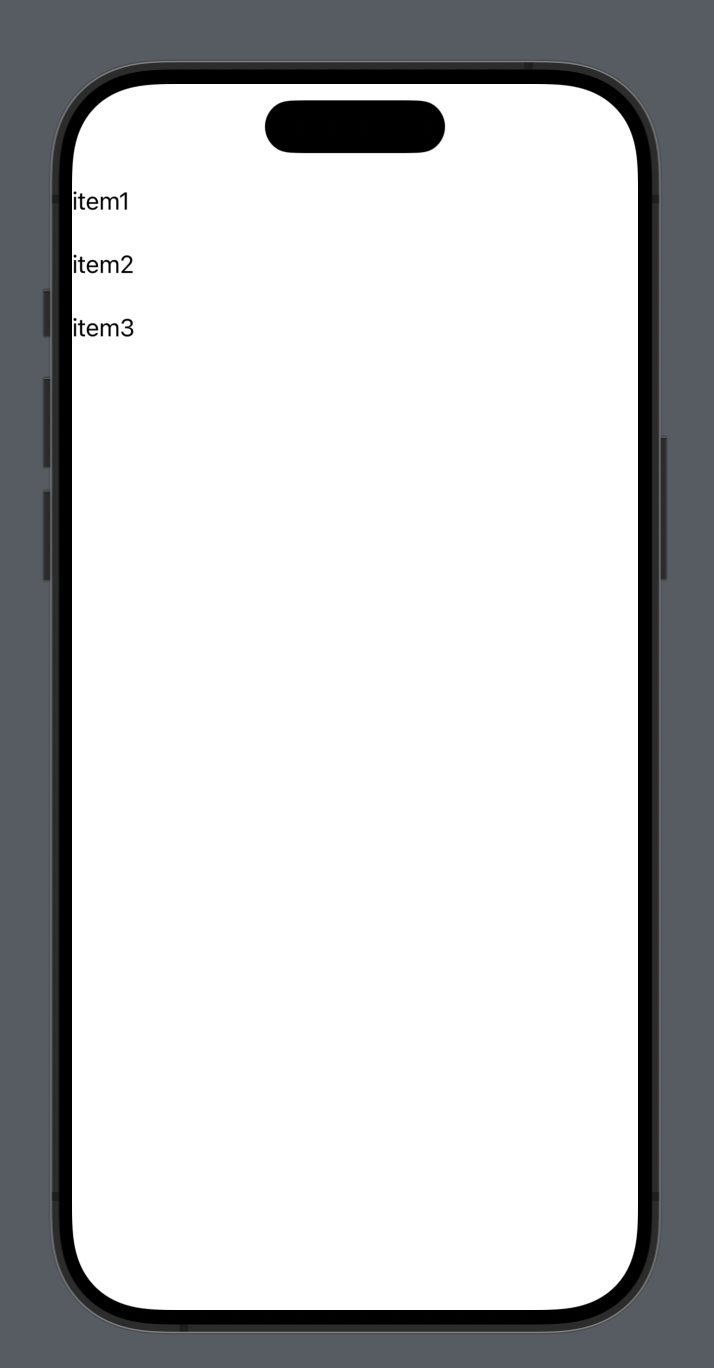
아직 좌우 여백이 있네요. 이것도 지워보겠습니다.
이미 위 코드에서 언급된 부분인데요.
아래 코드 한 줄을 추가해주면 좌우 여백을 없앨 수 있습니다.
.listRowInsets(EdgeInsets())
드디어 제가 원하던 태초의 상태로 돌아왔네요 ㅎㅎ

+
.scrollContentBackgroundColor(.hidden)
그리고 스크롤 배경색이 커스텀 배경색으로 나오는 경우가 있는데요.
이때는 .scrollContentBackground를 활용해서 스크롤 백그라운드 색상을 변경할 수 있습니다.
이는 iOS 16부터 사용가능한 함수로 그 이하에서는 UITableView에 접근해서 공통 속성을 바꿔주는 방법으로 문제를 해결할 수 있습니다.
extension View {
@ViewBuilder
func scrollContentBasicBackgroundColor() -> some View {
if #available(iOS 16, *) {
return self
.scrollContentBackground(.hidden)
.background(Color.white)
} else {
UITableView.appearance().backgroundColor = .background(Color.white)
return self
}
}
}
'SwiftUI' 카테고리의 다른 글
| SwiftUI - AnyView란 무엇인가? (0) | 2024.06.15 |
|---|---|
| SwiftUI 성능 이해 및 최적화 방법 알아보기 (1) | 2024.06.07 |
| SwiftUI - List에서 원하는 Row로 스크롤 하기 #scrollTo (0) | 2023.07.29 |
| SwiftUI - scrollIndicators() 로 textEditor 스크롤바 hidden 처리하기 (0) | 2023.06.18 |
| SwiftUI - Paging 되는 상단 tabbar 구현하기 (0) | 2023.05.20 |


